资源描述
网站整体变成灰色CSS代码
为了纪念一些影响力很大的伟人逝世或者重要的纪念日的时候需要让网页全部变灰来表示我们对逝者的悼念。
其实这个功能很简单,只需要在HTML 的head标签里加入如下代码即可
1、直接body中加入代码即可
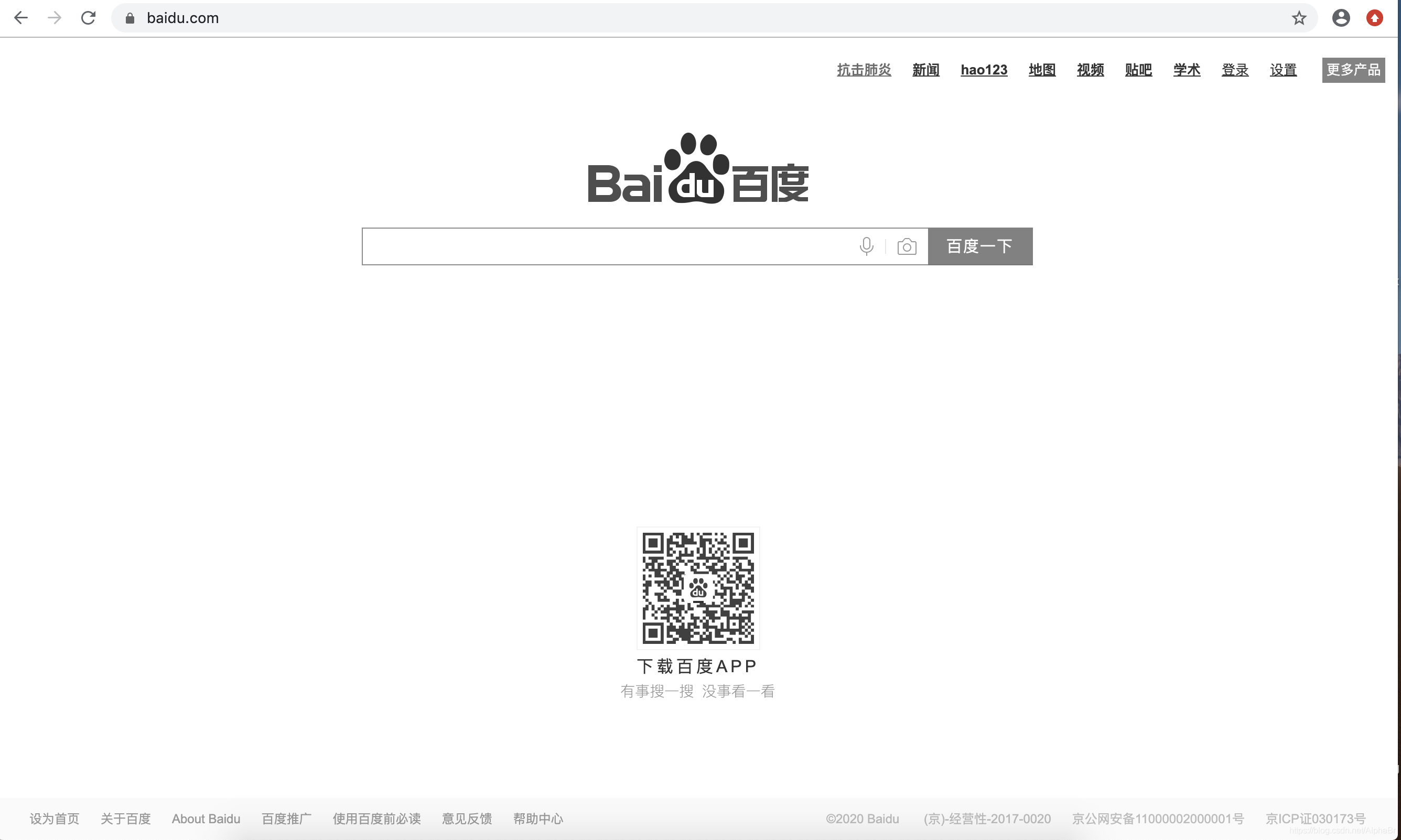
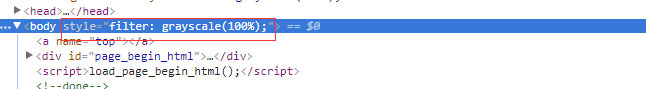
实现这种效果很简单,只需要将css代码:filter: grayscale(100%);放到body元素里面的style=“”中间就OK了,根本就不需要用到什么网站变灰的插件。如下图所示:

2、直接在网站的css样式文件中加入下面的代码,这样不用改html代码。
/*网站变灰*/
html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);_filter:none;}或者使用下面的代码,推荐上面的代码
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><fecolormatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'></fecolormatrix></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}3、腾讯网站让网页变灰色CSS代码:
<style>
body *{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}
</style>网上收集的一些方法代码让网站变灰色:
1、网页黑白代码外部样式(写入*.css文件请用)
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}2、网页黑白代码内部样式(写入头部head标签里面)
<style type="text/css">
<!--
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
-->
</style>3、网页黑白代码内联式(写入html标签,找到html)
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);">以上让网站变灰色CSS代码,大家任选一种适合自己网站更新的方式即可,若此方法代码对您有帮助,请转载分享,让更多的新手网站长学习使用!